價格:免費
更新日期:2018-03-17
檔案大小:15.9 MB
目前版本:1.1
版本需求:需要 iOS 10.0 或以上版本。與 iPhone、iPad 及 iPod touch 相容。
支援語言:英語

The IoT Button is designed for tinkerers who like playing with IoT and web services. Its offers a (super) simple button that can be configured to send an unauthenticated POST request with a text payload. If these things mean nothing to you, then this app is not for you. Otherwise, let's go! Read on to see how it works...
You could use this app to trigger a frequent action, test an API you're working on, or launch a nuclear missile (you need to provide your own missile and launching mechanism).
Features:
- Super simple button to trigger web endpoint
- Uses POST to send text in request
- Supports unauthenticated requests only
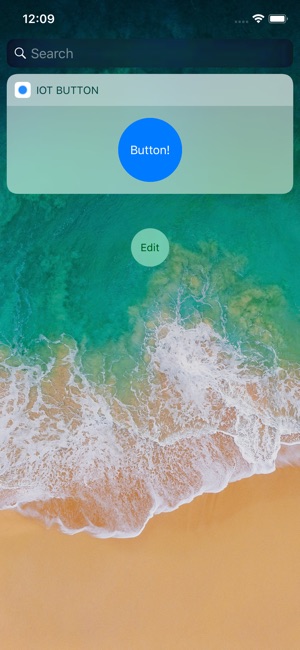
- Includes a Widget for fast action button pushing!
Here is how you can test the app:
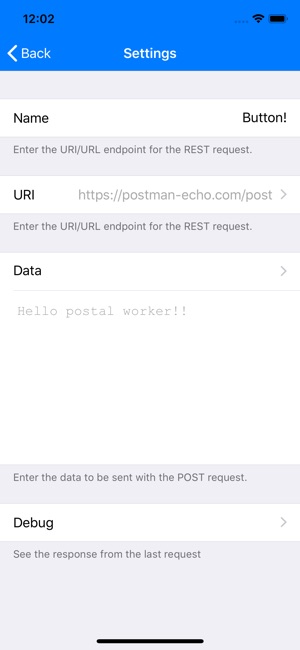
1) After installing and opening the app, click the 'Edit' button to configure an endpoint for the button.

2) For this test, in the Name field enter "Post It!". This is the name that will be shown on the button.
3) Tap on URI, enter "https://postman-echo.com/post". This is a test endpoint from Postman (this app is not affiliated with Postman). This endpoint will return any message you POST to it. Tap Done.
4) Tap on Data, enter "Hello postal worker!". This test message will be sent to the Postman endpoint. You could enter something more complex later, such as a JSON document or whatever is expected by the endpoint you're using. Tap back to 'Settings'
5) Tap 'Back' out of the 'Settings' screen. The button should now show "Post It!". Tap the button and your request will be made...
Now what? Nothing happened? Well....
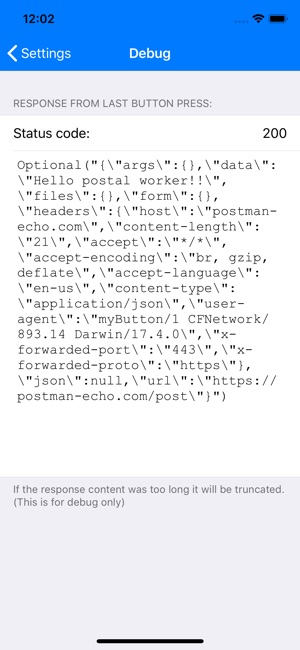
6) At the bottom right of the screen you should see a simple (and discreet) response code. If you see 200 (http response code 200) then all worked well. If you see anything else, there may have been a problem.
OK, there was a problem, or you just want to 'see' what happened...
7) The idea with IoT Button is that the effect of pushing the button is handled by your endpoint, somewhere else, a light got turned on, a rocket was launched, etc. But sometimes you just want to see, in the app what happened. That's where the Debug screen comes in.
8) Tap 'Edit' and then tap 'Debug'. On this screen you will see the http status code and the response from the server from the last time you pressed the button (in the app, in this session).

Feature requests welcome. :)

支援平台:iPhone
