價格:免費
更新日期:2017-10-10
檔案大小:28.4 MB
目前版本:3.1.0
版本需求:OS X 10.11 或以上版本,64 位元處理器
支援語言:英語

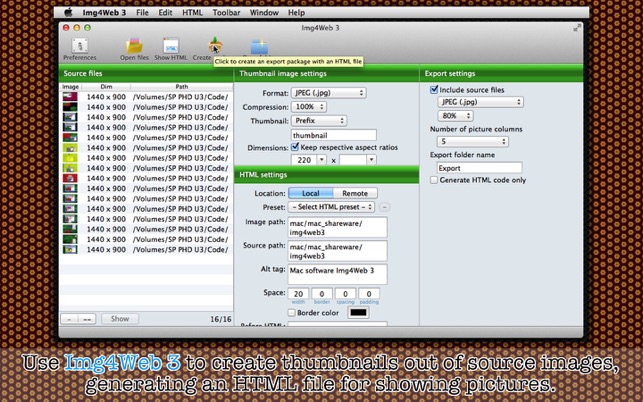
* Create thumbnail images with an HTML file for showing pictures *
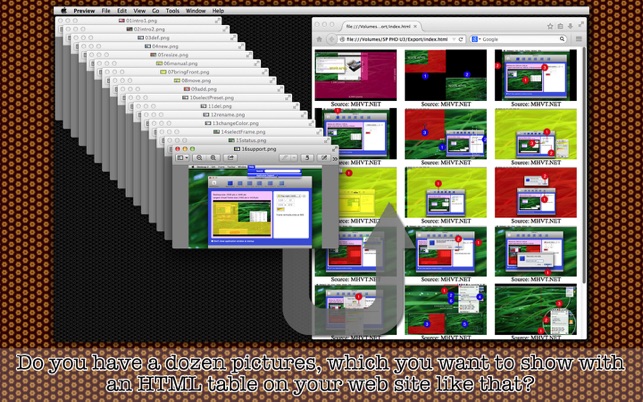
Every time I develop a new software title, I show a couple of images with an HTML table at our blog. Things can sometimes go wrong when I create JPEG thumbnails out of PNG source files, renaming thumbnails, creating an HTML table for showing them. At least, I can't test the HTML table with pictures on my local computer. How can I make this routine easier? Right, I have Img4Web. It's now been upgraded to Version 3.
- What’s new? -
1. Create presets for HTML settings.
2. Test your HTML code locally or generate HTML code for hosting pictures with thumbnails on a remote server.
3. Set a border color.
4. Set the number of columns with pictures.
5. Create not just one row of pictures but multiple rows pictures by letting the application figure out the number of rows, depending on the total number of pictures you have.
6. Save all settings by choosing Save Settings under Img4Web 3. Choose Load Settings at any time to load saved settings. Optionally, let the application automatically load saved settings whenever it starts up.
7. Drag and drop source pictures directly onto the file list.
8. The application comes with a built-in user guide with graphics.
- Features -
1. Create thumbnails out of actual-size images with a click of a button.
2. Create lists (individual lists for width and height) of thumbnail sizes. Or let the application shrink source pictures for a given width to maintain the original aspect ratio.
3. Create presets for HTML settings.

4. Test your HTML code locally or generate HTML code for hosting pictures with thumbnails on a remote server.
5. Set a border color.
6. Set the number of columns with pictures.
7. Save all settings by choosing Save Settings under Img4Web 3. Choose Load Settings at any time to load saved settings. Optionally, let the application automatically load saved settings whenever it starts up.
8. Show or not show the same credit comment underneath each thumbnail. Or show respective file names underneath each thumbnail.
9. Set the text alignment for the credit comment.
10.The application supports the fullScreen mode.
11.The application supports the retina screen. (tested with 2014 2.6 GHz 13″ MacBook Pro)
12.Languages: English only.
13.Application file size: 30.1 MB.
14.The application comes with a built-in 25-page user guide. Choose Show Quick Tour under Img4Web 3 whenever you need to see it.
15.There is no nagging screen demanding the user to rate the application. There is no registration system where the user is required to fill a form so that they could receive promotion e-mail messages.
- System requirements -
1. 10.8 (tested with 10.8.5), 10.9 (tested with 10.9.5), 10.10 (tested with 10.10.3)
2. 64-bit system
- Limitations -
1. Regardless of original image resolutions, whether they have a retina screenshot or not, source pictures and thumbnails saved to an export folder will have resolutions of 72 dpi x 72 dpi when the user chooses BMP, GIF or JPEG 2000 as an export format.
