價格:免費
更新日期:2020-04-01
檔案大小:22.8 MB
目前版本:1.1
版本需求:系統需求:iOS 8.0 或以後版本。相容裝置:iPhone、iPad、iPod touch。
支援語言:英語

In this application we can edit HTML codes and derive the output in a convenient way, also it is not a simple HTML Editor. While comparing with other applications, in this application we have lots of amazing features.
Features:
1) Off-line support
This application will work on off-line mode except if you are not including any online links and exchange the code between mobile and PC.
2) Transfer codes from PC to mobile
a) We are using a barcode for transmitting codes from PC to mobile.
b) In order to transfer codes, first open the following URL "http://web.htmlcodeplay.com" in your PC browser and type your codes in the editor.
c) Then press the barcode icon from the menu and this will generate a barcode and display it in your PC browser screen.

d) Finally, open this application and press the "GET" button from the app editor screen, it immediately opens the camera for reading a barcode, when you scan it you will get your code immediately from PC.
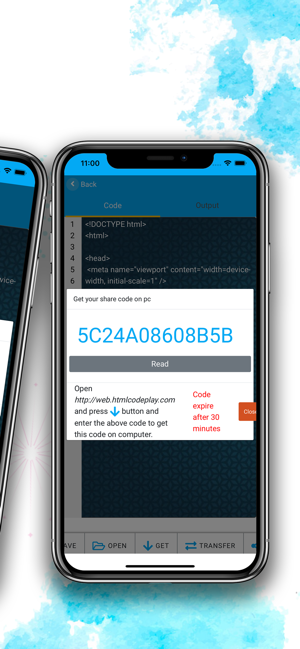
3) Transfer codes from mobile to PC
a) In this application's editor screen click the "TRANSFER" button.
b) Then you will get a transfer code on your mobile.
c) Then open http://web.htmlcodeplay.com website in a PC browser and press the "GET" icon, it will pop up a text box, in the text box enter the code which is shown in your mobile.
d) Finally, press the "GET" button, it will fetch the code from your mobile and show the code in your browser's editor window.
4) Open HTML file
Using this editor we can open a .html file by clicking the "OPEN" button.

When you press the "OPEN" button, it will list the default directory .html files, and also you can choose HTML files from another directory by pressing the "Choose file" button.
The default directory is "Internal Storage/HTML Editor".
Note: It will not support, if the external .css or .js files path point to the mobile memory, instead of this you can use online links.
5) Save the file to the mobile
We can save the HTML code in a separate .html file into your phone.
All the files are saved in the following path "Internal Storage/HTML Editor".
6) Full-screen output
We can see the output in the full-screen window by pressing the "FULLSCREEN" button.

7) Share your code with your friends
Using this editor we can share our HTML code with others through email.
a) In this app, editor screen clicks the "SHARE" button.
b) It will ask "share filename", it is optional.
c) If you are not given the "share file name", automatically the name is considered as "Default.html".
d) Then it will open the mobile installed sharing applications list, choose it what do you want.
8) Auto backup
We know the importance of each and every single character, that's why we have introduced this feature.

When you edit the existing code and hide the keypad, the backup file will automatically be saved in "temp.html".

支援平台:iPhone, iPad
