價格:免費
更新日期:2018-04-15
檔案大小:23.3 MB
目前版本:3.4.1
版本需求:需要 iOS 8.0 或以上版本。與 iPad 相容。
支援語言:英語

ProtoCode is a mobile playground for coding JavaScript (ES6/JSX), CoffeeScript, CSS, and HTML with syntax highlighting, code validation, auto-indentation, over fifteen included frameworks for offline use, and the ability to add your own! As of version 3, you now have the ability to add any additional frameworks for offline use that you want! It is an amazing tool to fiddle with various frameworks, ideas, or to help you learn to code!
*The Editor*
ProtoCode's editor has the features you'd expect. Syntax highlighting for JS/CoffeeScript/CSS/HTML, auto-indentation to keep your code clean, one tap commenting and un-commenting, autocompletion of braces, brackets, quotes, and parentheses. Most of which is made possible by the intelligent keyboard.
*The Keyboard*
The keyboard in ProtoCode includes an additional row of smart keys. The keys are swipeable, allowing for each key to provide 5 character choices. Also included is the trackpoint key. The trackpoint key allows you to simply hold down and move the cursor through your code by dragging your finger around. Double-tap the trackpoint to select the current word or double-tap and drag to select more text. The keyboard's features go on and on. Select some text and type a forward-slash and you'll comment and un-comment the selection, you can also wrap selections with characters that have an open and close like quotes, braces, and parentheses.
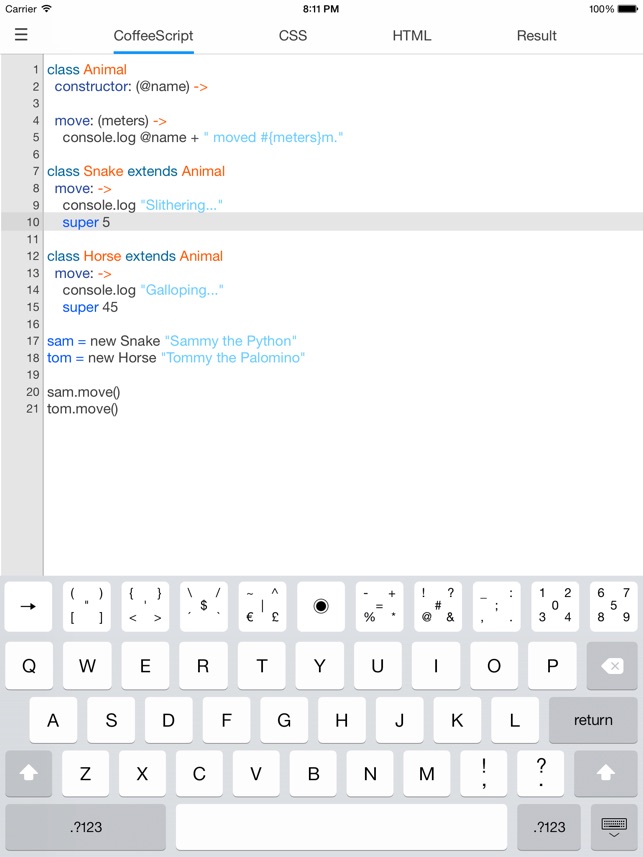
*Themes*
ProtoCode currently includes 30 themes to choose from. Dark, light, black, white, blue, green, and more. The unique thing about ProtoCode themes is that the entire app takes on a new look and feel when selecting a new theme. Like your dark editor? Well, a dark editor comes with a dark keyboard, navigation bar, and options panel! The same goes for any other theme.
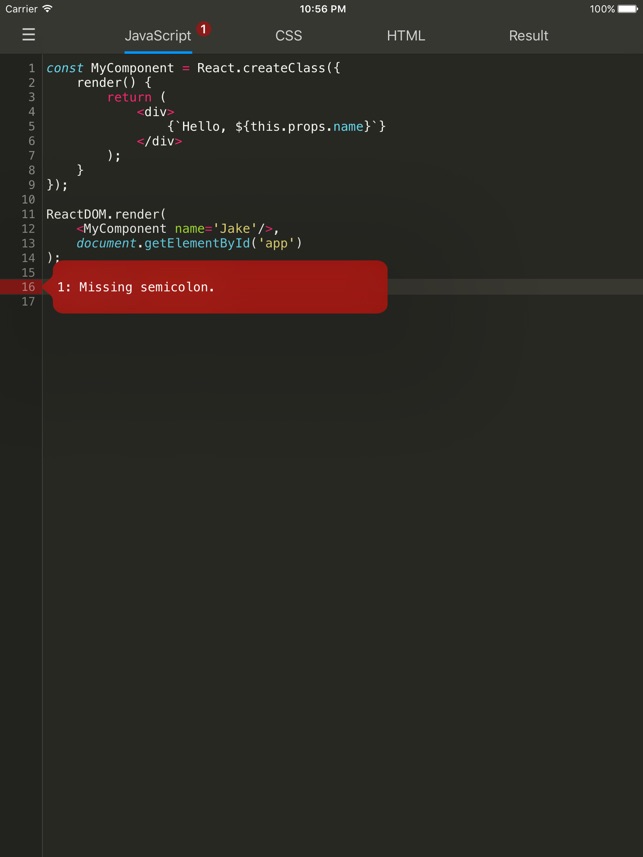
*Code Validation*
ProtoCode has ESLint built-in! ESLint JavaScript validation is happening in real-time as you are coding, evaluating syntax, unused functions and variables, and indicating lines with issues. Simply tap on a line and get the info you need in order to fix it. CoffeeScript validation is also supported by leveraging CoffeeLint.

*Console*
The console in ProtoCode makes debugging your code easy. The console button in the lower right will even discretely flash when something is logged. You can see errors, execute commands, and manipulate your project.
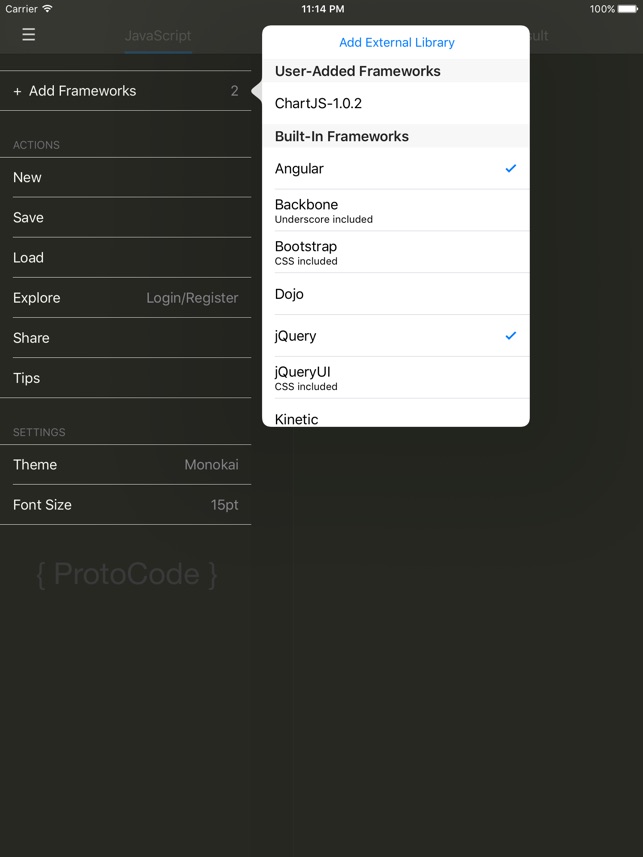
**Included Frameworks for Offline Use**
- Angular
- Backbone
- Bootstrap
- Dojo
- jQuery
- jQuery UI

- Kinetic
- Knockout
- Lodash
- MooTools
- Prototype
- Raphael
- React
- Sugar
- Three

- Vue
- YUI
If you have any questions, concerns, or feature requests please use the feedback tool at http://protocodeapp.com.

支援平台:iPad
